移动端设计知识库
关键词
px:physical pixel
设备能控制显示的最小单位,我们可以把这些像素看作成显示器上一个个的点。
css px
CSS像素是Web编程的概念,独立于设备的用于逻辑上衡量像素的单位,也就是说我在做网页时用到的CSS像素单位,是抽象的,而不是实际存在的。
pt: point,点,
印刷行业常用单位,等于1/72英寸
dip 设备独立像素
(DIP,device-independent pixel,density-independent pixel)(也叫密度无关像素),可以认为是计算机坐标系统中得一个点,这个点代表一个可以由程序使用并控制的虚拟像素(比如:CSS 像素,只是在android机中CSS 像素就不叫”CSS 像素”了而是叫”设备独立像素”), 然后由相关系统转换为物理像素。
dip或dp,是安卓开发用的单位
比较单位
DPI 点每英寸
dpi (dots per inch): 打印分辨率 (每英寸所能打印的点数,即打印精度)
PPI 像素每英寸
ppi (pixels per inch):图像分辨率 (在图像中,每英寸所包含的像素数目)
计算方法是通过勾股定理算出来对角线包含的像素点然后除以对角线的长度(英寸)得来的
- ppi和dpi经常都会出现混用现象。但是他们所用的领域也存在区别。从技术角度说,“像素”只存在于电脑显示领域,而“点”只出现于打印或印刷领域。
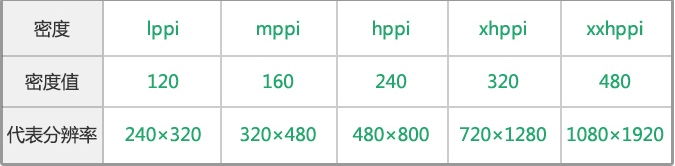
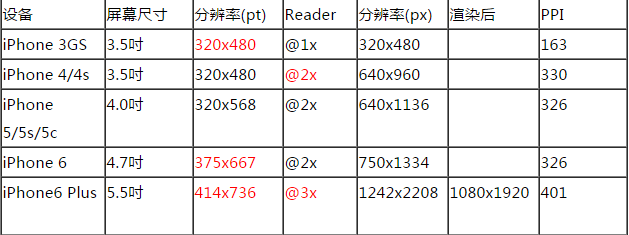
PPI 参数数据
安卓端 PPI 参数

苹果设备 PPI 参数

思考
- PS中的分辨率/寸指的是什么?
- 做web设计的时候通常设置为72 ?
- 做图片输出的时候通常设置为300 ?
- 苹果鼓吹的retina又是什么呢?1080p 4k 等概念?
- 分辨率 分为显示分辨率 和 图片分辨率 分别指什么?
独立完成思考题,恭喜你 完成本课程学习!